VS Code as Home Assistant Editor

Home Assistant can detect most of your devices automagically and you can configure the new fancy Lovelace UI directly in Home Assistant. But if you want to go deeper and love configuring things manually, so you exactly know what’s happening, you need an external editor. Vim may be good enough for terminal heroes, but Visual Studio Code can add a few benefits.
Why VS Code?
As a software developer, I’ve used many (integrated) development environments. What I love about Visual Studio Code is that it’s free, sort of lightweight and available for many different platforms. It doesn’t matter if I’m sitting on my Windows machine, or on my Arch Linux notebook. It is also versatile: There are many plugins available so you can use it for almost every project.
So for scripting and smaller projects, VS Code is ultra-convenient. It doesn’t matter if it’s PHP, Javascript, Go, or just your Home Assistant configuration.
Essential Plugins
There are just two plugins necessary to set up your perfect Home Assistant experience with VS Code.
SSH FS

SSH FS adds SSH Remote File System Support for VS Code. It is easy to configure and you can mount any remote directory via SSH into VS Code. So you just have to connect to your Home Assistant instance, for example on your Raspberry Pi, and can edit your files like local ones.
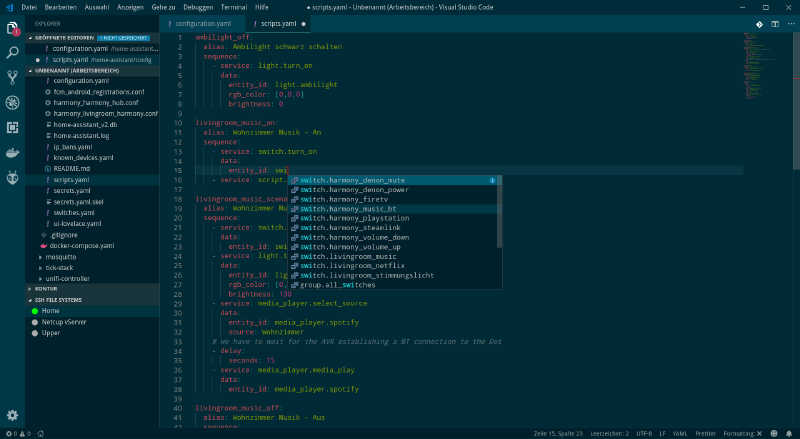
Home Assistant Config Helper
As that wouldn’t be nice enough, it’s getting even better. Since a few days a new plugin Home Assistant Config Helper is available for VS Code. This plugin enables auto-completion for your entity-Ids! We all know that it can be a pain to remember all the Ids correctly.

That’s it!
There are many more plugins available to customize your Visual Studio Code experience: Icons, Themes, and for developers Git, CSS & JS build helpers, other programming languages support and more… Give it a try :)
What editor do you use and why?
Or do you already use VS Code? What’s your favorite plugin?
Let me know in the comments :)
